Conoce que son y para qué sirve realizar Pruebas de usabilidad: guía práctica para principiantes.
Las pruebas de usabilidad están enfocadas en el usuario final y te ayudan a crear la mejor experiencia de usuario (también conocida como UX), en cuanto que obtendrás sus comentarios de forma directa.
Aquí verás qué son las pruebas de usabilidad, cuáles son sus beneficios y cómo realizar tu propio estudio de manera efectiva, de acuerdo con expertas y expertos. Pero antes veamos qué es la usabilidad en general.
¿Qué es la usabilidad?
La usabilidad indica la facilidad de uso de una herramienta. Abarca tanto la experiencia del usuario como la sencillez para lograr un objetivo por medio de un sistema o dispositivo, por lo que es aplicable tanto a software como a hardware.
Cuando creas un sitio web, la usabilidad consiste en que los usuarios naveguen por tus páginas sin inconvenientes. Además, que su experiencia sea lo más natural posible.
Los 10 principios de la usabilidad
Jakob Nielsen, experto en usabilidad, enunció los principios que te ayudarán a evaluar tu diseño web:
- Visibilidad del estado del sistema: tu usuario sabe exactamente qué está pasando, en el momento preciso. Ejemplo: al rellenar un formulario, el usuario sabe si el envío fue procesado y cuándo lo contactarás.
- Relación entre el sistema y el mundo real: la información está disponible en un orden lógico y en un lenguaje convencional. Ejemplo: eliminas el lenguaje técnico en las páginas dedicadas a los consumidores finales.
- Control y libertad del usuario: tus usuarios pueden rehacer o deshacer sus pasos al navegar. Ejemplo: pones un botón de «Ir atrás» en una página de producto.
- Estándares y consistencia: cada término o situación está utilizado de manera unívoca, y no hay formas distintas de nombrar o mostrar una misma cosa. Ejemplo: haces que todos los botones de «Seguir» tengan la misma apariencia.
- Prevención de errores: hay varias formas de evitar los errores en la plataforma. Ejemplo: añades un mensaje de «Confirmar envío de los datos» antes que el usuario pase a la etapa siguiente.
- Reconocimiento en vez de recuerdo: tus usuarios no deben memorizar continuamente lo que deben hacer, ya que tienen sus opciones visibles. Ejemplo: instalas botones con iconos fácilmente reconocibles.
- Flexibilidad y eficiencia en el uso: tus distintos tipos de usuarios encuentran un uso adecuado a sus necesidades. Ejemplo: tienes opciones visibles para los usuarios nuevos, a la vez que cuentas con atajos para los más experimentados.
- Diseño minimalista y estético: cada pieza de información es relevante. Lo superfluo es eliminado. Ejemplo: suprimes todos los botones que son raramente utilizados, con el fin de que las opciones más importantes aparezcan de manera clara.
- Asistencia a los usuarios para reconocer, diagnosticar y corregir los errores: indicas los errores de manera comprensible, sin lenguaje técnico y con una solución rápida. Ejemplo: haces que tus páginas rotas no muestren un simple código, sino que explicas al usuario qué significa y qué puede hacer.
- Ayuda y documentación: los usuarios disponen de una base de conocimiento enfocada en acciones. Ejemplo: añades una lista de preguntas frecuentes.
¿Qué son las pruebas de usabilidad?
Son un método para evaluar la experiencia del usuario de un producto o sitio web. Al probar la usabilidad con un grupo representativo de usuarios o clientes, los evaluadores de UX saben si los usuarios reales pueden usar el producto o sitio web de manera fácil e intuitiva.
Los investigadores y evaluadores de UX generalmente llevan a cabo estudios de usabilidad en cada iteración del producto, desde su desarrollo inicial hasta su lanzamiento. Esto permite descubrir cualquier problema con el producto a partir de la experiencia del usuario, decidir cómo solucionar estos problemas y, en última instancia, determinar si el producto es realmente útil.
Identificar y solucionar estos problemas iniciales ahorra a las empresas tiempo y dinero: los desarrolladores no tienen que revisar el código de un producto terminado con un diseño deficiente, y es más probable que el equipo de producto lo lance a tiempo.
Durante un estudio de usabilidad, el moderador pide a los participantes en sus sesiones individuales que completen una serie de tareas, mientras que el resto del equipo observa y toma notas. Al observar a los usuarios reales navegar por el producto o sitio web y escuchar sus elogios e inquietudes, podrás ver dónde logran completar las tareas de forma rápida y exitosa, así como dónde disfrutan más la experiencia y dónde encuentran problemas y experimentan confusión.
Después de realizar el estudio, es importante analizar los resultados e informar cualquier idea interesante al líder del proyecto.
5 beneficios de las pruebas de usabilidad
Hay 5 ventajas principales sobre otros métodos para examinar la experiencia del usuario, tales como los cuestionarios. En general, las pruebas de usabilidad:
- Brindan un examen imparcial, preciso y directo de la experiencia del usuario del producto o sitio web. Al probar la usabilidad en una muestra de usuarios reales (que no están sesgados por las emociones que experimentan los creadores y diseñadores), sus comentarios resolverán la mayoría de los debates internos del equipo.
- Son convenientes, pues requieren pocas adecuaciones. Para llevar a cabo el estudio, todo lo que tienes que hacer es encontrar una habitación tranquila y traer un equipo de grabación portátil. Si no tienes equipo de grabación, alguien de tu equipo puede tomar notas.
- Pueden decirte qué hacen los usuarios con tu producto o en tu sitio web y por qué realizan esas acciones.
- Te permiten abordar los problemas del producto o sitio web antes de gastar recursos en un diseño potencialmente deficiente.
- Posibilitan un diseño intuitivo que, a su vez, aumenta el uso, mejora los resultados que obtienen los usuarios y fomenta una mayor demanda del sitio web o producto.
3 tipos de pruebas de usabilidad
- Pruebas de usabilidad de guerrilla o de pasillo.
- Pruebas de usabilidad remota no moderada.
- Pruebas de usabilidad moderadas.
1. Pruebas de usabilidad de guerrilla o de pasillo
Este tipo de estudio se realiza en algún lugar con mucho tránsito peatonal. Esto te permite pedir a personas seleccionadas al azar (que tal vez nunca hayan oído hablar de tu producto o sitio web), como los transeúntes, que evalúen la experiencia.
2. Pruebas de usabilidad remota no moderada
La prueba de usabilidad remota no moderada tiene dos ventajas principales: utiliza un software de terceros para reclutar participantes objetivo para el estudio, de modo que puedes dedicar menos tiempo en reclutar y más tiempo a investigar. También permite a los participantes interactuar con tu interfaz por sí mismos y en su entorno natural: el software puede grabar video y audio del usuario completando tareas.
Permitir que los participantes interactúen con el diseño en su entorno natural, sin que nadie los observe, puede brindarte una retroalimentación más realista y objetiva. Cuando te encuentras en la misma sala que los participantes, puedes motivarlos a que hagan un mayor esfuerzo para completar las tareas, ya que no quieren parecer incompetentes frente a un experto. Su experiencia percibida también puede llevarlos a complacerte en lugar de ser honestos cuando les pides su opinión, sesgando las reacciones y comentarios de su experiencia de usuario.
3. Pruebas de usabilidad moderadas
La prueba de usabilidad moderada tiene dos ventajas principales. Interactuar con los participantes en persona o mediante una llamada de video te permite pedirles que expliquen sus comentarios si no los comprendes, lo que es imposible de hacer en un estudio de usabilidad no moderado. También podrá ayudar a los usuarios a entender la tarea y mantenerlos en el camino.
Cómo hacer pruebas de usabilidad: 9 fases
1. Decide qué parte de tu producto o sitio web quieres probar
¿Tienes alguna pregunta urgente sobre cómo interactúan los usuarios con ciertas partes de tu diseño, una interacción o flujo de trabajo en particular? ¿Te preguntas qué harán los usuarios primero cuando lleguen a la página o conozcan tu producto? Reúne tus ideas sobre las ventajas, desventajas y áreas de mejora de tu producto o sitio web para que puedas crear una hipótesis sólida para tu estudio.
2. Elige las tareas de tu estudio
Las tareas de tus participantes deben ser los objetivos más comunes de tus usuarios cuando interactúan con tu producto o sitio web, como hacer una compra, por ejemplo.
3. Establece un estándar para el éxito de cada tarea
Una vez que sepas qué probar y cómo probarlo, asegúrate de establecer criterios claros para determinar el éxito de cada tarea. Por ejemplo, en una de las pruebas de usabilidad para la herramienta Estrategia de Contenido de HubSpot, debíamos añadir una publicación de blog a un cluster e informar cada paso que dimos.
Si registras cuáles son los pasos que deben dar tus usuarios podrás establecer un umbral de éxito o fracaso para cada tarea, y determinar si la experiencia de usuario es lo suficientemente intuitiva o no.
4. Redacta un plan de estudio y un guion
Al comienzo de tu guion, debes incluir el propósito del estudio. Anuncia si vas a grabar las sesiones, da algunos antecedentes del producto o sitio web y haz preguntas para determinar cuánto saben los participantes acerca del objeto de estudio. Por último, los moderadores deben seguir el mismo guion en cada sesión de usuario, a fin de que el estudio sea coherente, imparcial y con un enfoque científico.
5. Delega las funciones
Durante el estudio de usabilidad, el moderador debe encaminar cuidadosamente a los participantes y seguir estrictamente el guion. Debe mantenerse neutral, no ceder ante la presión social y hacer que los participantes se sientan cómodos, mientras los impulsa a completar las tareas. Piensa en cuál miembro de tu equipo va mejor con este rol.
Tomar notas durante el estudio también es igual de importante. Si no hay datos registrados, no puedes extraer ninguna información que pruebe o refute tu hipótesis. El oyente más atento de tu equipo debe ser quien tome las notas.
6. Encuentra a tus participantes
La detección y reclutamiento de los participantes correctos es la parte más difícil de las pruebas de usabilidad. La mayoría de los expertos en usabilidad sugieren que solo debes evaluar a cinco participantes durante cada estudio, cuidando que su perfil coincida con tu base de usuarios real. Con una muestra tan reducida será un reto replicarla.
Para reclutar a los participantes ideales para el estudio, crea el user/buyer persona más detallado y específico que puedas y motívalos a participar con una tarjeta de regalo u otra recompensa atractiva.
Reclutar colegas de otros departamentos que potencialmente usarían tu producto también es otra opción. Cuidado con dejar que uno de los miembros de tu equipo conozca a los participantes porque entonces esa relación personal puede crear un sesgo, ya que van a procurar ser amables entre sí: el investigador podría ayudar al usuario a completar una tarea o el usuario podría no querer criticar el diseño del producto del investigador.
7. Realiza el estudio
Durante el estudio, debes pedir a los participantes que completen una tarea a la vez, sin ayuda u orientación. Si el participante te pregunta cómo hacer algo, no digas nada, ya que es importante ver cuánto tiempo les lleva a los usuarios descubrir tu interfaz.
Pedirles a los participantes que «piensen en voz alta» es una táctica efectiva. De este modo sabrás lo que pasa por la cabeza de un usuario cuando interactúa con tu producto o sitio web.
Después de completar cada tarea, solicita comentarios acerca de si esperarían ver en el mercado tu producto tal cual es ahora; si habrían completado la tarea si no fuera una prueba; si recomendarían tu producto a un amigo y qué cambiarían. Estos datos cualitativos pueden ayudarte a identificar más ventajas y desventajas del diseño.
8. Analiza tus datos
Vas a recolectar muchos datos cualitativos después del estudio. Analizarlos te ayudará a descubrir patrones de cualquier asunto, así como medir la gravedad de cada problema de usabilidad y proporcionar recomendaciones de diseño al equipo de ingeniería.
Cuando analices tus datos, asegúrate de prestar atención tanto al rendimiento de los usuarios como a sus sentimientos sobre el producto. No es inusual que un participante logre su objetivo de manera rápida y exitosa, y aun así se exprese de forma negativa sobre la experiencia.
9. Informa tus hallazgos
Después de extraer información de los datos, informa las conclusiones principales. Determina los pasos a seguir para perfeccionar el diseño del producto o sitio web y las mejoras que esperas ver durante la próxima ronda de pruebas.
Cómo hacer preguntas en una prueba o test de usabilidad
Seguir un guion o incluso una plantilla de preguntas para cada uno de los estudios de usabilidad no tendría ningún sentido, ya que el tema de cada estudio es diferente. Tendrás que adaptar las preguntas a los aspectos que deseas conocer, pero lo más importante: deberás saber cómo hacer buenas preguntas.
Los siguientes consejos de la investigadora senior de UX de HubSpot Julie Fischer te enseñarán cómo hacer las preguntas correctas durante un estudio de usabilidad:
- No hagas preguntas clave que inserten tu propio sesgo u opinión en la mente de los participantes, ya que terminarán haciendo lo que quieres que hagan en lugar de que lo hagan solos.
- Pregunta a los participantes cómo completarían una meta o tarea en el producto o en el sitio web, en lugar de decirles qué hacer a continuación.
- Cuando los participantes pregunten: «¿Qué hace esto?» deberás responder con otra interrogante: «¿Qué esperas que haga?», en lugar de darles la respuesta.
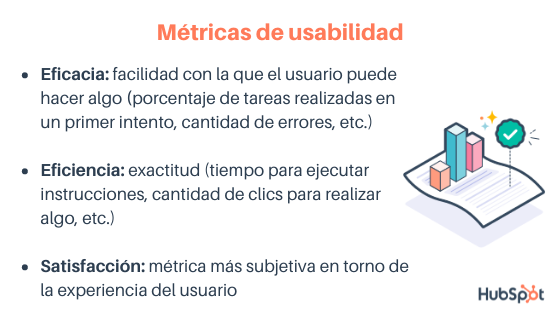
3 métricas de usabilidad
Una vez que hayas realizado tus pruebas de usabilidad, el siguiente paso es medir tus resultados para obtener respuestas que te ayuden a optimizar tu sitio web. Entre las métricas de usabilidad más útiles se encuentran las siguientes:

1. Eficacia
La eficacia mide la facilidad que los usuarios tienen al visitar tu sitio web. Entre los aspectos más importantes a tener en cuenta están:
- Porcentaje de tareas realizadas con éxito en un primer intento
- Cantidad de errores por unidad de tiempo
- Cantidad de solicitudes de asistencia
- Porcentaje de usuarios que pueden navegar por tu sitio sin necesidad de una previa orientación (de forma intuitiva)
2. Eficiencia
La eficiencia mide todo lo relacionado con la exactitud. Esto puede referirse al nivel de esfuerzo que un usuario debe poner para navegar por tu sitio web. Cuantos más objetivos alcanzados con facilidad, mejor será el nivel de usabilidad. Algunas claves a medir son las siguientes:
- Tiempo para ejecutar instrucciones
- Tiempo empleado en el primer intento
- Tiempo para realizar alguna labor dentro del sitio
- Cantidad de clics, toques o teclas utilizadas dentro del sitio para lograr una actividad
- Tiempo dedicado a la corrección de errores
3. Satisfacción
Esta métrica podría pensarse que es muy subjetiva, pero es importante conocer el nivel de satisfacción que un usuario tiene con un sitio web y saber cuáles son sus pensamientos finales después de su navegación. De esto depende su índice de aceptación o rechazo. Algunos puntos importantes a considerar en esta métrica son:
- Porcentaje de clientes satisfechos
- Porcentaje de clientes que recomendarían el sitio
- Porcentaje de clientes que califican al sitio como accesible
3 ejemplos de usabilidad
Te compartimos tres ejemplos de usabilidad para que te quede aún más claro.
1. Usabilidad de formularios web
Existen cambios que pueden parecer ser muy insignificantes, pero para un usuario pueden ser la oportunidad perfecta para sentir aceptación o rechazo a un sitio web.
Uno de los aspectos más importantes dentro de un sitio web es informarle al usuario qué es lo pasa cada vez que realiza una acción, como en los formularios de contacto.
Un buen ejemplo de usabilidad es cuando un usuario, después de enviar un formulario, es notificado de inmediato que su información ha sido enviada. Por eso, cuando te suscribes a nuestro blog aparece un mensaje simple y efectivo para señalarte que la acción fue realizada de forma correcta:

Si no existe tal mensaje, es probable que el usuario se confunda y no sepa si debe volver a enviar o no sus datos. Esto puede ser frustrante, pues no hay una forma rápida de confirmar que hizo las cosas correctamente.
2. Elementos fáciles de comprender
Un sitio web no tiene por qué ser complejo ni debe suponer un reto realizar acciones dentro de él. Al entrar y navegar, cualquier usuario debe comprender fácilmente lo que tiene que hacer. Esto no corresponde meramente al contenido, sino a la forma de categorizarlo y exponerlo en forma de iconos, menús, etiquetas, entre otras.
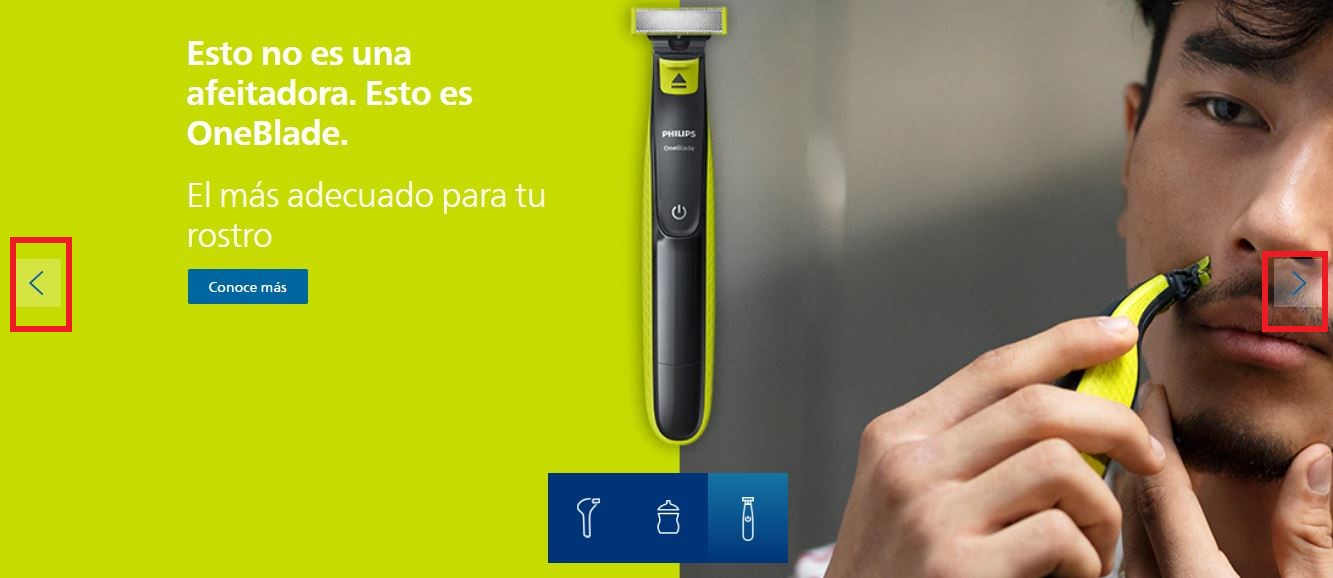
Existen muchos iconos universales que los usuarios ya comprenden de manera intuitiva, por ejemplo: las barras que indican el menú, los iconos de redes sociales para compartir algún contenido de forma directa o flechas que invitan a deslizar ciertos contenidos. A veces mantenerse bajo los estándares más utilizados ayuda a simplificar las cosas para los usuarios y lograr que la usabilidad del sitio se supere.
Por ejemplo, el sitio web de Phillips muestra símbolos de atrás y adelante fácilmente reconocibles al navegar en su menú deslizante:

Imagen de Phillips
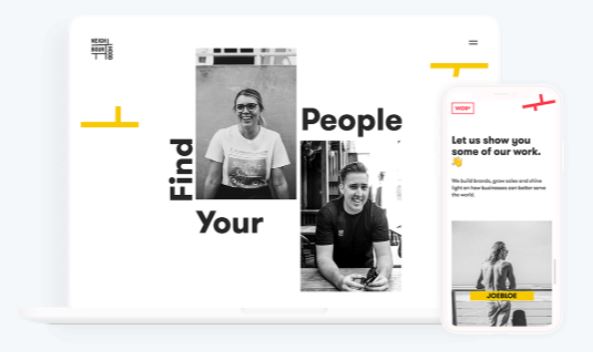
3. Diseño responsive
El diseño responsive es prácticamente un requerimiento obligatorio para cualquier sitio web. Sin embargo, nunca está de más recordar que, tras el aumento del uso de smartphones y tablets para realizar búsquedas o visitar sitios web (48 % de los usuarios los tienen como su principal dispositivo de búsqueda) es indispensable que el diseño del sitio pueda adaptarse a los diferentes formatos móviles.
Gracias al diseño responsive, los usuarios pueden disfrutar de una navegación adecuada según el dispositivo desde el cual visiten una página. Este tipo de diseño ayuda a navegar con mayor facilidad y a ver cada uno de los elementos a una escala adecuada.
Por ejemplo, este es un sitio web responsive realizado con CMS Hub:

Dejar que otra persona revise tu trabajo requiere valentía, ya que nadie quiere salir lastimado por una crítica, aunque sea constructiva. En realidad, cuando permites que los usuarios califiquen el diseño de tu producto, el resultado será mejor de lo imaginas. A fin de cuentas, tu objetivo es ayudar a esas personas a tener la mejor experiencia posible.
Fuente: Hubspot
Descarga aquí el ebook Guía Básica para Rediseñar tu Sitio Web elaborado por Hubspot.


